SEO’nun geniş dünyasında binlerce farklı arama sıralaması faktörü var olduğunu SEO içeriğimizde sizlere bahsetmiştik. Bu kriterlerden bazıları neredeyse Google’ın kendisi kadar eski, bazıları ise o kadar yeni ki neredeyse hiç anlaşılmıyor, çözmek ise hayli yıpratıcı. Burada sizlere süreci olabildiğince sade anlatmaya çalışacağız, umarım istifade eder ve bizlere bir teşekkür edersiniz.
Pagespeed Değerini 90 Üstüne Yükseltmek
Birkaç yıldır var olan önemli kriterlerden bir tanesi sayfa hızıdır. Google, PageSpeed Insights aracını yıllardır hep beraber kullanıyoruz. İlgili araçta sitenizi nasıl hızlandıracağınız konusunda çevrimiçi olarak tonlarca bilgi hem Web.dev’de hem de içerik sitelerinde mevcut.
Sorun şu ki bu makalelerin çoğu bir siteyi Kötüden > İyi (orta) duruma getirmek için içerikler sunuyor.
PageSpeed Insights’ta bir siteyi kontrol ettiğinizde üç aralık görmekteyiz 0 ila 49 kırmızıdır ve “Kötü” olarak kabul edilir. 50 ila 89 arası bir puan turuncudur ve “Kabul Edilebilir (iyi)” olarak kabul edilir. 90 ile 100 arası bir puan “Mükemmel“dir. Bir siteyi hızlandırmayla ilgili çoğu makale, sizi kırmızıdan turuncuya veya düşük turuncudan yüksek turuncuya götürmeyi amaçlar. Ne de olsa bir çoğumuz için “kırmızı kötü olmaktansa kabul edilebilir olmak” yeter diye düşebiliyoruz.
Bu içerikte amacımız asla “yeterince iyi” değil, amacımız sitemizi en mükemmel hale getirmek. Bu içerikteki bilgileri öğrenmek için Core Web Vitals, PageSpeed Insights, Pingdom ve GTmetrix’te en iyi web sitesi performansını elde etmek için önemli bir başka çalımam da her küçük kod parçasını, eklentiyi, resmi ve komut dosyasını ince ayar yaparak yüzlerce saat harcadım. Bu içerikte sizinde yeşil alana girebilmeniz için en iyi beş ipucumu paylaşmaya hazırım.
Başlayalım!
1 – WP Rocket kullanın
WP Rocket, kapsamlı bir hız, önbelleğe alma ve optimizasyon eklentisidir. Her şeyden biraz yapar ve birçok benzer eklentilere göre oldukça iyi yapar. Yıllardır kullanıyorum ve yazının ilk anında ilk eklenti önerim bu olacaktır. Ücretsiz rakibi ise Litespeed Eklentisi olacaktır. 2’sinden 1’ini seçerek başlayalım.

WP Rocket eklentisi açıkçası siteniz veya hostinginiz oldukça kötü değilse tek başına sitenizi 75+ aralığına getirecektir. Başarısız olması için oldukça yavaş bir sunucunuz, bazı bozuk komut dosyalarınız veya bazı önemli sorunlarınız olmalıdır.
WP Rocket sizin için ne yapar?
- Bir web sitesi için yapabileceğiniz en iyi şeylerden biri; önbelleğe almayı ayarlamaktır. WordPress’in veritabanınızdan her veri parçasını çekmesini beklemesinden çok daha hızlı bir şekilde oluşturulmasına ve sunulmasına olanak tanır. WP Rocket, WordPress için gördüğüm en iyi önbelleğe alma sistemlerinden biridir, çünkü yalnızca önbelleğe almaktan daha fazlasını yapıyor ve birden çok eklentiye olan ihtiyacı ortadan kaldırmakta.
- Önbellek Ön Yüklemesi. WP Rocket sayfalarınız her değiştiğinde önbellekleri önceden oluşturur böylece bir kullanıcı ilk kez ziyaret ettiğinde kullanıma hazır önbelleğe alınmış bir sürüm vardır. Bence bu durum WP Rocket kullanmanın en iyi nedenlerinden biri ve diğer birçok önbellek eklentisinin başarısız olduğu yerde Rocket alnının akıyla çıkmakta. (W3 Total Cache ve WP Super Cache gibi).
- GZip Sıkıştırma. Sunucudaki devasa varlıkları sıkıştırarak ve bunları kullanıcının tarafında çıkarılmasını sağlayıp ziyaretçilerin dev kod bloklarını indirmek için harcayacakları zamandan tonlarca tasarruf yani zaman kazandırıyor. Bu optimizasyon özellikle sayfalarınızda karmaşık eklentiler varsa geçerlidir.
- Kod Optimizasyonları. Javascript ve CSS dosyaları çok fazla işlem süresi alabilir ve Core Web Vitals puanını yükseltmenin anahtarlarından biri ilk yüklemeyi geciktirmeyecek şekilde onları ertelemek ve birleştirmektir. Göz ardı ettiğimiz pek çok teknik ayrıntı var, ancak; WP Rocket’in işlevselliği kodunuzu bozmadan yapması gerekeni yaptığını söylemek yeterli.
- Görüntü Tembel Yükleniyor. (Lazy Load) Görüntüler, metin ve komut dosyalarına kıyasla çok büyük bir dosya boyutuna sahiptir ve aktarılması ve yüklenmesi nispeten uzun zaman alır. Fotoğraflarınızı sıkıştırmaya yardımcı olur, ancak diğer site öğelerinin önüne geçmemeleri için onları tembel bir şekilde yüklemenizi sağlar. Daha da önemlisi bunu WP Rocket’in yönettiği Önemli Web Verilerinizi etkilemeden yapmanıza da yardımcı olacaktır.
WP Rocket ayrıca çoğu CDN ile aktif olur olmaz çalışır. Bu arada bir CDN kullanmak başka bir mükemmel fikir ama yeterince tanıdık, onu beşinci sırada inceleyeceğiz. Yapabiliyorsanız her zaman bir CDN kullanmanız gerektiğini söylemek yeterli, ancak iyi bir tane seçin.
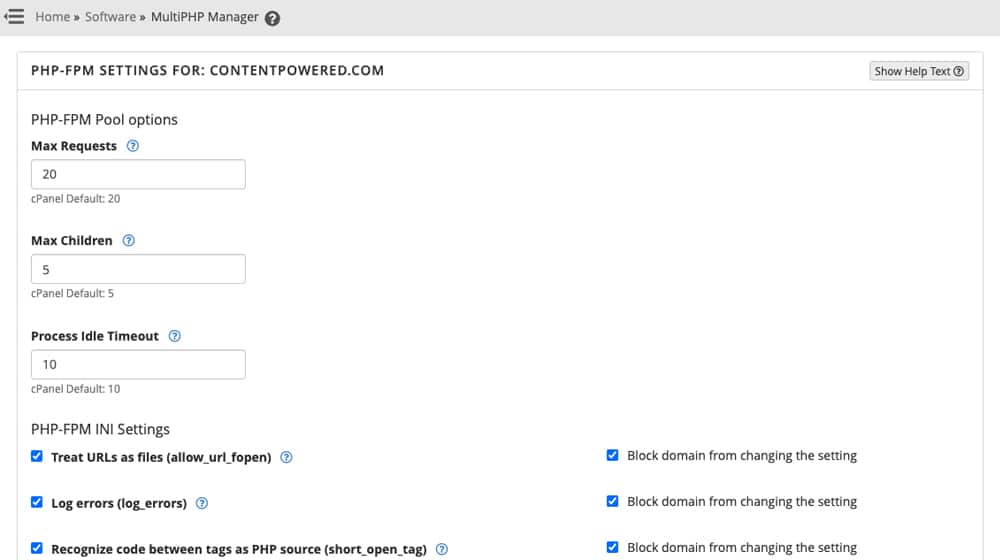
2 – PHP-FPM ve OPcache’i etkinleştirin
PHP bir web sitesini çalıştırmak için mükemmel derecede işlevsel bir uygulamalar sunar, ancak tam olarak dünyanın en optimize edilmiş kod tabanı değildir. Ters gidebilecek çok şey var. Çoğu küçük ve orta ölçekli site için iyi çalışır, ancak bir site büyüdüğünde sorunları ve kesintileri önlemek için daha optimize edilmiş bir şeye ihtiyacı vardır.
Merhaba PHP-FPM, PHP için FastCGI İşlem Yöneticisidir. Öncelikle büyük yüksek hacimli sitelerin mimarilerini hızlandırmasına ve optimize etmesine yardımcı olmak için geliştirilmiş gelişmiş bir PHP biçimidir.

Temel olarak PHP betiklerini birer birer çalıştırmak yerine, bunları çakışma olmadan aynı anda çalıştıran bir işçi “havuzunu” diyebiliriz.
“Ama Türk SEM editörleri, sitem yüksek hacimli bir site değil. Neden PHP-FPM‘ye ihtiyacım var?”
İsimsiz Kahraman
Mutlaka yapmak zorunda değilsin bunu belirtmeliyiz. Ancak bu onu kullanamayacağınız anlamına gelmez. Aracın daha büyük siteler için tasarlanmış olması, ondan yararlanamayacağınız anlamına gelmiyor.
İşin zahmetli noktası bunu web barındırıcınıza söyleyip etkinleştirmeniz gerekiyor ve tüm web barındırıcıları bunu desteklemeyebilir. Yine de şansınızı denemenizi tavsiye ederim.
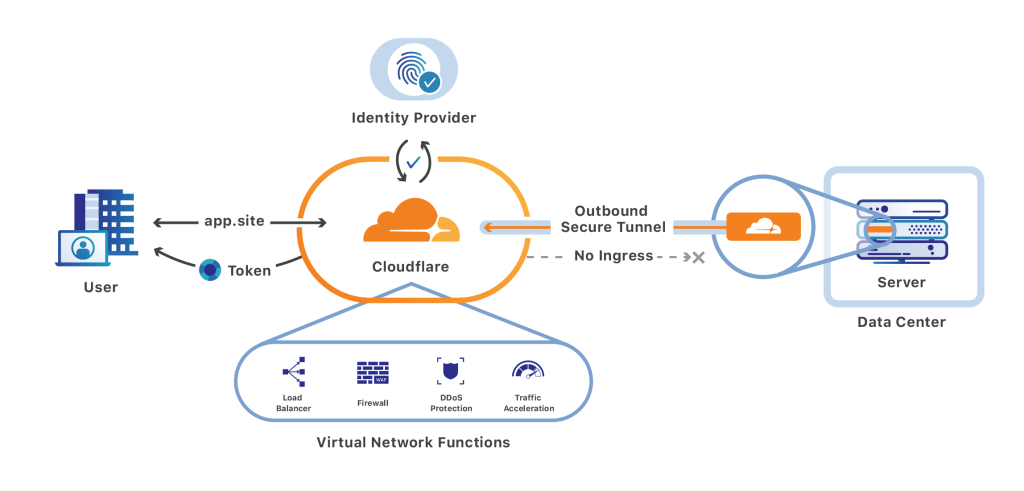
3 – Cloudflare’nin APO’sunu kullanın
Cloudflare internetin muazzam sitelerine güç sağlayan o devasa “görünmez” şirketlerden biridir – ancak web yöneticisi olmayan kişiler buna aşina değildir veya var olduğuna dair hiçbir fikirleri yoktur. DDoS korumasına ve diğer hizmetlere ek olarak, oldukça birinci sınıf bir CDN sunarlar.
Çoğu kişi küçültme, ücretsiz SSL ve tarayıcı önbelleğe alma gibi gelişmiş DNS düzeyi özellikleri nedeniyle Cloudflare’a zaten aşina olabilir. Yine de Cloudflare kullan dan daha fazlası, benim özel tavsiyem APO’larını kullanmanız olacaktır.

APO, Otomatik Platform Optimizasyonu anlamına gelir. Bu kavram nedir ve ne yapar? Bunun için Cloudflare’den alıntı yapalım.
“APO, Cloudflare’in tüm WordPress sitenize kendi uç ağından hizmet vermesine izin vererek nerede olurlarsa olsunlar ziyaretçiler için tutarlı, hızlı performans sağlar. Otomatik Platform Optimizasyonu, dinamik içeriği akıllıca önbelleğe almak için Cloudflare gücünü kullanmanın bir sonucudur. Dinamik önbelleğe alarak Cloudflare, bir sitenin ilk bayta kadar geçen süreyi (TTFB) hem hızlı hem de tutarlı hale getirerek tüm web sitenize hizmet verebilir.”
Cloudflare
Bir şey fark ediyor musunuz?
Sizin için aktardığım ilk üç ipucu web sitenizin bölümlerini önbelleğe almanın farklı yollarıydı ve böylece veritabanı sorguları yapmak veya sunucunuza çağrı yapmak için sitenize bağlanmak isteyen ziyaretçiler zaman kaybetmezler. Sunucunuzdaki yükü azaltır, işlem süresini azaltır, veri aktarım süresini azaltır ve işleme süresini azaltır. Hızı artırmak, kullanıcı deneyiminizi ve sıralamanızı da iyileştirir ve bu her yönden bir kazançtır. Merhaba Win Win 🙂
İşte bununla ilgili birkaç not özellikle de WP Rocket kullanıyorsanız.
- WordPress için yerleşik Cloudflare eklentisini devre dışı bırakmak isteyeceksiniz. Düzgün, ancak WP Rocket ile çelişiyor. Resmi Cloudflare eklentisini kurmanız ve Cloudflare önbelleğinizi temizlemek için bu eklentiyi kullanmanız gerekecek. (belki bu sorun gelecekte düzelebilir, kim yerinde duruyor ki?)
- Çalıştığını doğrulamanız gerekecek. HTTP başlıklarınızı kontrol edin ve “cf-edge-cache: cache,platform=WordPress” ifadesini arayın. Göremiyorsanız, APO çalışmıyordur. Çalışması için Cloudflare’ı devre dışı bırakabilir ve yeniden etkinleştirebilirsiniz; bu olmazsa, sorun giderme seçenekleri için Cloudflare desteğiyle görüşün. “cf-edge-cache” etiketi 10-15 dakika görünmeyebilir; sayfalarınızı sunucularında depolamaları biraz zaman alır.
- Cloudflare’ de APO’yu kullanmak için ücretli bir plana geçmeniz gerekecektir.
Genel olarak APO WordPress için güçlü bir araçtır ve Cloudflare’nin Edge Caching özelliği, Cloudflare’ı ilk etapta kullanmanız için yeterli bir sebeptir.
İkincil neden ise Cloudflare’nin en yeni özelliklerinden biri olan Otomatik İmzalı Değişimler (SXG’ler).
Bu özellik Google’ın önbelleğe alınmış sayfanızın oluşturulmuş bir sürümünü sunucularında depolamasını ve ziyaretçilere daha da hızlı sunmasını sağlar. Etkinleştirildikten sonra, En Büyük İçerikli Boyama puanınızı artırabilir ve sitenizin AMP sayfalarının işleyişine çok benzer şekilde çalışmasını sağlamaktadır. Özellikle tek yapmanız gereken Cloudflare’da bir kutuyu işaretleyerek muhteşem bir SEO hamlesi atmış oluyorsunuz.
4 – Eklentilerinizi Denetleyin
Bir WordPress sitesini hızlandırmak için en yaygın tavsiyelerden biri, eklentileri azaltmaktır. Daha fazla eklenti, daha fazla kod anlamına gelir ve daha fazla kod, daha yavaş sayfa yükleme anlamına gelir, değil mi? Bu durum pek iyi bir sonuç değil.

Bazı eklentiler sitenizi yavaşlatabilir, ancak diğerleri yan hızı hiç etkilemeyebilir ve bir başka eklentiler sitenizi hızlandırır. Her şey eklentinin amacına, eklentinin yan kodun hangi kısımlarına dokunduğuna ve bağımlılıklarını nereye yerleştirdiğine bağlıdır.
Açgözlü eklentiler (bağımlılıkları veya diğer eklentilerle nasıl etkileşim kurdukları konusunda fazla düşünmeyen geliştiriciler tarafından yapılan eklentilerdir), bağımlılıklarını her yere varabilir. Ne yazık ki bu durum sitenizin hızı üzerinde olumsuz yönde dramatik bir etkiye sahip olacaktır ya da olabilir.
Dışarıda binlerce WordPress eklentisi olduğunu göz önüne aldığımızda yalnızca siteniz için geliştirmiş olabileceğiniz özel eklentileri saymazsak, kaçınmak isteyeceğiniz eklentileri saymakla bitmez. Peki bu eklentileri kendimiz nasıl bulabiliriz?
Kaynağa açgözlü eklentileri bulmak için üç seçeneğiniz var.
1.Devre dışı bırakın ve test edin.
Sayfa Hızınızı kontrol edin. Ardından bir eklentiyi devre dışı bırakın ve tekrar kontrol edin. Site hızı ölçümleriniz yükseldi mi? Öyleyse, bu eklenti sitenizi yavaşlatıyor. Düzeltmeyi, ertelemeyi veya değiştirmeyi deneyebilirsiniz. Ne yazık ki, bu yöntem sıkıcıdır (özellikle onlarca eklentiniz varsa) ve bu arada sitenizi geçici olarak bozabilir. Bu işlemi ziyaretçilerin az olduğu bir an yapmak isteyebilirsiniz.
2.Bilinen eklentiler listemizi kontrol edin
Türk SEM blogta çok yakında sitenizi yavaşlatan eklentiler listesini sizlerle paylaşacağız. Türk SEM Blog Sayfasını kontrol ederek bu liste var mı yok mu bakabilirsiniz.
3.Eklentilerinizin ne yaptığını kontrol etmek için başka bir eklenti kullanın.
Erişiminiz olmayabilecek sunucu günlüklerini araştırmak yerine, sitenizi izlemek ve raporlar oluşturmak için diğer eklentileri kullanabilirsiniz. Bu günlükleri okumak, sorunlara neden olan eklentileri görmenize yardımcı olabilir.
Bu tür iki eklenti şunları içerir:
Bu eklentileri kullanmak aktif eklentilerinizin ne yaptığına dair size iyi bir fikir verecek ve çözmeniz gereken sorunları belirlemenize yardımcı olacaktır. Bu arada, bu ikisinin dışında başka bir seçenek biliyorsanız, bana bildirin, onu da listeye ekleyeyim.
5 – Özel CSS Kullanın
Size bir başka sitemi optimize etmek için onlarca saat harcadığımı ve bu sürenin büyük bir kısmının CSS’imi optimize etmek için harcandığını söyledim. Mobilde 100/100 Google PageSpeed Insights puanına çok yakınım ve bunu tutturmak için elimden gelen her şeyi yapacağım. Masaüstü denetleyicisinde 100/100’e ulaşmak çok daha kolay.
Ben ne yapabilirim?
- Satır içi CSS. WP Rocket bunu otomatik olarak yapar, ancak manuel olarak yapmak daha iyi ve daha kapsamlıdır.
- Gereksiz öğeleri gizleyin. Özellikle mobil sitelerde siteniz masaüstü öğelerini yüklemeye ve ardından gizlemeye çalışabilir, bu da size hiçbir fayda sağlamadan tüm hız sorunlarını verir. Özniteliği kullanmak
visibility:hidden;bu öğelerin görünür olmadıklarında oluşturulmasını önlemeye yardımcı olur. - CLS’yi düzeltin. CLS, kümülatif bir düzen kaymasıdır. Yüklemeye başlayan ve ardından diğer öğeler yüklenirken öğeleri kaydıran bir web sitesi hatalar silsilesidir. Bu öğeler için alanı hemen bloke ederek bunu en aza indirmek istiyorsunuz. Burada (İngilizce) yönlendirmeleri okuyabilirsiniz .
Bu ve diğer ilgili sorunların tümü en iyi şekilde özel CSS ile giderilir. Ne yazık ki, birçok WordPress teması CSS’yi çokta temiz bir şekilde kodlamaz bu nedenle manuel olarak ince ayar yapmanız faydanıza olacaktır.
Yorum kısmında karşılaştığınız sorunlar olursa Türk SEM editör ekibi bu sorunlarla ilgili sizlere cevap verebilir. Umarım burada yer alan içerikler sizlere yardımcı olabilmiştir.





kenan aktürk
Bir türlü sitemin sayfa hızını artıramıyorum. Bu hizmeti satın alabilir miyim?? Bana wordpress pagespeed değerini 90 üstü yapabilecek birisi lazım..
Malatya
Sayfa hizi ile ilgili bir cok makale okudum ama en farkli yaklasan sizin yazinizdi. Cok begendim kaleminize saglik