Tarayıcının boyutuna göre sitenin açılma durumunun keşfedilmesi sonrasında “Responsive Tasarımlar” web yayıncılarının karşısına sık sık çıkmaya başladı. Bir çok SEO uzmanı da responsive tasarımın SEO’ya katkılarından bahsettiler ve teşvik etmeye çalıştılar. Fakat; ben burada sizlere teşvik etmediğimi açıklayıcı bir konu açmak istiyorum. Öncelikle Responsive yeni bir teknolojidir ve yurtdışında çok fazla popülerdir. Özellikle “WordPress” sitelerin mobil site yapma imkanlarının olmamasından dolayı genelde tercih edilir.
Biz burada Responsive tasarımın ne kadar mantıklı olduğunu sorgulayacağız.
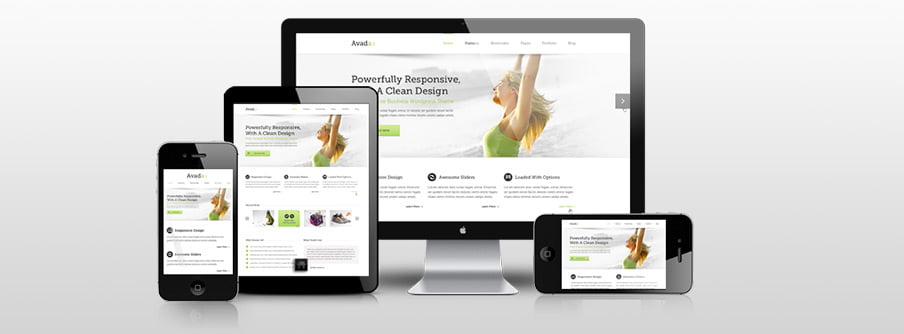
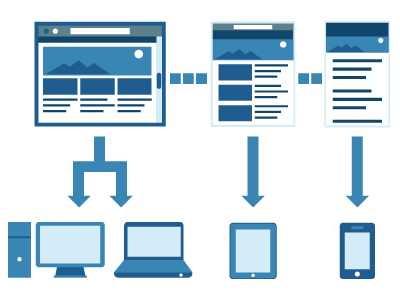
Responsive Tasarım Nedir?
Menü, div tagları, fotoğraflar ve diğer tüm CSS unsurlarının açılan ekranın boyutuna göre düzen değiştirerek açılmasıdır. Sitenin daha küçük boyutlarda farklı şekilde açılması esas alınır. Örneğin; şu an bu yazıyı okuduğunuz tarayıcı ortada ki küçültme ekranı sayesinde küçültün ve bir mobil ekran boyutlarına getirin. Web sayfamızın görünümünde ki değişim, mobilden de aynı şekilde görünecektir.

SEO’da Sayfa Açılma Hızı Ne Kadar Önemlidir?
Bu konunun ne kadar önemli olduğunu sayfa yüklenme süresi konusunda bahsetmiştik. SEO için hem On-Page SEO kanadında hem de Google algoritmasında önemli bir parametreye etki etmesinden dolayı önemine vurgu yaptık.
Şu kesin bir ifade ki hızlı açılan web sayfaları Google üzerinden daha önlerde listelenmeleri daha kolay. Yavaş açılan web sayfaları ise çok değerli içerik sunmadıkları sürece sıralamalarda ön sıralara gelmeleri zordur. Buraya kadar ki kısım bilinen bir durum. Şimdi asıl konuya bakacak olursak.
Responsive Tasarım SEO’ya Neden Olumsuz Etkide Bulunur?
Tasarladığınız web sayfası responsive olduğu zaman masaüstü kullanıcılarının bağlandıkları tüm içerikler telefonunuza yüklenir. Yüklenmesinin yanı sıra mobil İnternet bağlantısı yavaşsa eğer inanılmaz yavaş yüklenir. Sayfa yüklenmesi süresi ciddi derecede tahribat alır. Eğer site çok ciddi JS dosyaları içermekteyse neredeyse açılmayacağı düşünülecek kadar mobil arayüzde yavaş açılır.
Örneğin bir turizm acentası sitesini Responsive yapmaya karar verdiğini düşünelim. Anasayfasında onlarca otel listelenmekteyse tüm o fotolar, Java Script dosyaları ve diğer tüm masaüstü site bileşenleri yüklenir ve sadece tarayıcının inc olarak 5 inc olduğunu varsayarsak o boyutlarda açılır. Site kullanıcıları bu yavaşlamadan dolayı siteyi tekrar ziyaret etmek istemeyecekler ve GoogleBot sayfa açılım süresi ile ilgili olumsuz bildirimlerde bulunacaktır. Hatta belli bir ziyaretçi kitlesi ise sayfayı yüklemeden kapatacak ve ilgili algoritma da “faydasız içerik” etiketine site sahip olacaktır.
Peki Ne Yapmak Lazım?
Öncelikle imkan varsa “m.turksem.com” gibi bir subdomain üzerinden aynı dataya bağlanan fakat tamamen mobil arayüze hitaben kodlamaya sahip başlı başına bir site yapılmalıdır. Bu sizi bunun gibi onlarca sıkıntıdan kurtaracak ve hem masaüstü hem mobil arayüz için geliştirmelerinizi rahatlıkla yapabileceksiniz. Ufak bir ekleme için farklı farklı görüntülere sahip onlarca satırlık koda gerek kalmayacak ve sayfa açılım süreci bu süreçte tahribat almayacaktır.





Ali Osman Can
Konuyu çok değişik yönleri ile ele almışsınız. Seocry üzerinden sayfanıza ulaştığımda standart responsive tema açıklaması ile karşılaşacağımı umuyordum. Fakat sayfanızda anlatılanları şu ana kadar hiç bir yerde okumadım. Bilgilendirmeniz için teşekkürler.