Web sitenizin aramadaki başarısının büyük bir kısmı siteyi ilk kurarken verdiğiniz kararlardan etkilenmektedir. Özellikle en ünlü blog platformlarının başında yer alan WordPress gibi bir CMS için vereceğiniz kararlar çok önemlidir.
Diyelim ki bir tema seçtiniz ve onu biraz özelleştirdiniz; yayına girdikten sonra ona artık bağlısınız. Yayındasınız ama her şeyi doğru kurguladınız mı acaba? Burada sizin için siteyi kurarken doğru kurgu için neler yapmalısınız onları anlatacağız. Yanlış tema emeklerinizin boşa gitmesine neden olabilir.
Aynı şey eklentiler için de geçerli. Evet, bunları özgürce ve çoğunlukla sonuçlarını hesaplamadan yükleyebilir ve kaldırabilirsiniz. Ancak eklentilerin etkileri her zaman kolayca geri döndürülemeyecektir ve genellikle web sitenizde eklenti kodunun eser miktarda bir kısmı kalır. Bu durum web sitenizin performansı için sorun haline gelebilir.
İşte WordPress web sitenizi başlatırken ve optimize ederken düşünmeniz gereken birkaç nokta, WordPress site kuracaksanız sonuna kadar mutlaka okuyun.
1. Güvenilir bir barındırma sağlayıcısı bulun
Genel olarak barındırma ne kadar iyi olursa içeriğiniz kullanıcılarınıza o kadar hızlı sunulur. Önemli Web Verileri‘nin bir sıralama faktörü haline geldiği ve hızdaki iyileşmenin sıralamada da iyileşme anlamına geldiği günümüzde bu özellikle önemlidir.
Türk SEM Sayfa Hızı Aracı üzerinden değerinizi kontrol edebilirsiniz.
Barındırma kalitesini etkileyen birçok değişken vardır ancak asıl soru, barındırma hizmetinin paylaşılıp paylaşılmadığı veya yönetilip yönetilmediğidir. Paylaşımlı barındırma, bir grup web sitesinin aynı sunucuyu paylaşmasıdır. Bu diğer web sitelerinin sizin sitenizin performansını da etkilediği anlamına gelir. Sunucu yeterli kapasiteye sahip değilse web sitenizin performansını önemli ölçüde düşecektir.
Kaliteli bir barındırma web sitenizin belirli bir sunucu kapasitesinin garanti edildiği zaman etkili olur. Ayrıca yönetilen barındırma genellikle CDN, SSL sertifikası, sık sık yedekleme ve teknik konularla ilgilenecek bir destek hizmeti gibi bir dizi ek avantajla birlikte gelir.
Adil olmak gerekirse, paylaşımlı barındırma kullanmak küçük web siteleri için nadiren sorun teşkil eder, dolayısıyla size özel barındırma herkes için bir zorunluluk değildir. Ancak gönül rahatlığı istiyorsanız veya daha büyük bir web sitesi oluşturuyorsanız, kesinlikle sunucu kiralama seçeneğini düşünmelisiniz.
2. SSL sertifikasını etkinleştirin
2014 yılında Google, sıralama faktörleri listesine HTTPS’yi de ekledi. Bu en önemli sıralama sinyalleri arasında yer almaz ancak HTTPS’ye geçmek size yine de hafif bir sıralama artışı sağlayabilir.
Diğer CMS platformlarının çoğundan farklı olarak WordPress, kullanıma hazır bir SSL sertifikası sağlamaz. SSL sertifikası almanın en kolay yolu muhtemelen barındırma sağlayıcınızdan çözmenizdir. Günümüzde çoğu barındırma şirketi, bazen varsayılan olarak etkin olan, bazen de manuel olarak etkinleştirmeniz gereken ücretsiz bir SSL sertifikası sunabilir. Bu nedenle en iyi seçeneğiniz barındırma kontrol panelinize gidip SSL sertifikası ayarlarını aramaktır.
SSL sertifikanızın etkinleştirildiğinden emin olduktan sonra web sitenizin adresini http’den https’ye değiştirmeniz gerekir. Bunu yapmak için WordPress kontrol panelinizi açın ve Ayarlar > Genel’e gidin. WordPress Adresi (URL) ve Site Adresi (URL) alanlarında , web sitenizin ana sayfa URL’sini https ile doldurun:

İşte bu kadar artık WordPress web siteniz Google tarafından ziyaret edilmesi güvenli olarak işaretlenecektir.
3. SEO dostu bir URL yapısı kullanın (WordPress Kalıcı Bağlantı Ayarları)
WordPress, URL yapınız için birkaç şablonun yanı sıra özel bir URL şablonu oluşturma seçeneği de sunar. Bir şablon seçtiğinizde web sitenizde o şablon kullanılacaktır:
Bu URL şablonlarının çoğunun gerçekten SEO dostu olmadığını unutmayın.

Düz şablon açıklayıcı değildir ve URL’de anahtar kelimeler kullanma fırsatını kaçırır. Bu şekilde kullanıcılar URL’lerinizi okuyamaz ve arama motorları da okuyamaz; dolayısıyla bu aynı zamanda bir kullanıcı deneyimi için sorun oluşturacaktır.
URL’nizde tarih kullanmak da kötü bir fikirdir. Blog gönderileri genellikle daha sonraki bir tarihte güncellenecekse tarih kalıcı olarak kalacaktır; örneğin 2020’de Kullanılacak En İyi 10 SEO aracı, 2021’de Kullanılacak En İyi 10 SEO aracı başlık değişecektir ama URL ilk yazıyı girdğiniz tarih kalacaktır.
Son olarak, menüdeki diğer URL seçeneklerinin aksine, açıklayıcı olduğundan ve kısıtlayıcı olmadığından, WordPress web siteniz için “Yazı adı URL” şablonunu kullanmanızı öneririm.
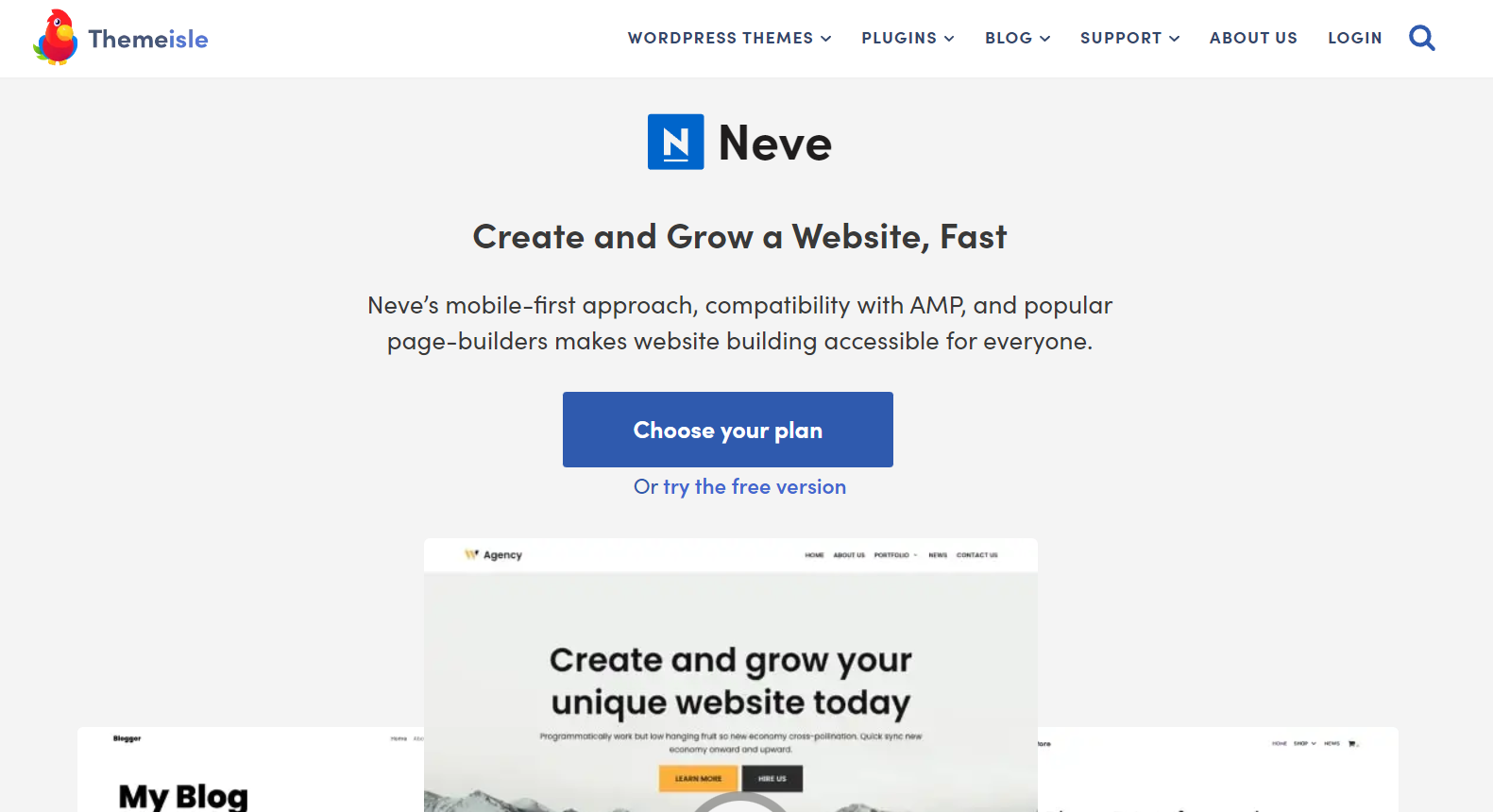
4. SEO dostu bir tema seçin
WordPress binlerce ücretsiz ve ücretli temayla birlikte gelir ve bunların çoğu oldukça çekici bir şekilde tasarlanmıştır. Ancak bu görünümün arkasında, bir tema gereksiz kodlarla kaplanmış olabilir, mobil ekranlara kötü yanıt verebilir veya neredeyse hiç özelleştirme seçeneğine sahip olmayabilir. Bunlar gün yüzüne çıktığında, temayı değiştirmek büyük bir sıkıntı haline gelecektir.
Bu amaçla uzun süredir devam eden, çok sayıda inceleme alan ve alanında kendini kanıtlamış bir temayla başlamak en doğrusu. En popüler SEO dostu WordPress temalarından bazıları Divi, OceanWP, Zakra ve Astra‘dır. Ancak farklı bir tema kullanmak istiyorsanız temanın demosuna gidip hızlı bir denetim için onu Google’ın web.dev aracıyla çalıştırmak iyi bir fikirdir:

Açıkçası, temayı web sitenizde kullandığınızda, özelleştirdiğinizde ve kendi içeriğinizle doldurduğunuzda denetimden farklı bir performans sergileyebilir.
5. Eklentilere dikkat edin
WordPress genellikle çok az veya hiç teknik yeterliliğe sahip olmayan amatör web sitesi oluşturucularının tercihidir. Bu nedenle, teknik bir sorunla karşılaştıklarında genellikle hızlı ve kolay bir çözüm için eklenti yüklerler. Bu harika bir seçenek olsa da sorun şu ki, her ek eklenti performansınıza biraz zarar veriyor, yani web sitenizi daha yavaş veya daha aksak hale getiriyor veya her ikisini birden yapıyor.
Genel bir kural olarak WordPress web sitenize ne kadar az eklenti yüklerseniz o kadar iyidir. Çoğu WordPress eklentisinin genellikle harici bir alternatifi olduğunu unutmayın. Örneğin, görsellerinizi optimize etmek istiyorsanız bunu çevrimiçi bir sıkıştırıcı veya masaüstü düzenleyiciyle yapabilirsiniz. Şema işaretlemesi Google’ın İşaretleme Yardımcısı ile eklenebilir. WordPress Pagespeed değerini iyileştirmenin bir çok farklı yöntemi olduğunu da unutmayın.

Elbette eklentilerin etkilerinden tamamen kaçınamazsınız ancak en azından eklentileri inceleyerek en hafif alternatifleri seçebilirsiniz. Eklentilerin sınırlı kullanımının performansınıza ölçülebilir bir şekilde zarar vermesi pek olası değildir. Özellikle de iyi hazırlanmışlarsa ve güvenilir geliştiricilerden geliyorlarsa. SEO açısından en popüler eklentilerden bazıları Yoast SEO , All In SEO Paketi ve Rank Math’dır.
6. Görünürlük ayarlarınızı kontrol edin
Web sitenizi açmaya hazırlanırken görünürlük ayarlarınızı değiştirmeyi unutmayın. Tüm yeni web siteleri varsayılan olarak Çok Yakında olarak ayarlıdır ve yalnızca bunları yönetici panelinizden resmi olarak başlattığınızda görünür hale gelirler ( Ayarlar > Genel > Gizlilik ):

Web sitesi taslağının yapımcılar arasında kolayca paylaşılabilmesi için geliştirme aşamasında indeksleme ayarlarının kısıtlandığı ayarların kullanılması da yaygındır . Durumunuz buysa web sitenizi arama motorlarıyla paylaşmaya hazır olduğunuzda dizine eklemeye izin verdiğinizden emin olun.
7. Web sitenizi Google Search Console ile doğrulayın
Google Search Console, Arama’daki performansınızı izleme ve iyileştirme konusunda mükemmel bir araçtır. Performansı, indekslemeyi, kullanıcı deneyimini, arama geliştirmelerini ve güvenliği kapsayan çeşitli arama raporu kategorileri vardır.
Google Search Console’a katılmak için aracı ziyaret edin ve web sitenizin URL’sini kayıt edin. Google size kopyalayıp web sitenizin koduna eklemeniz gereken bir doğrulama etiketi verecektir. Etiketi WordPress’e eklemek için Sitelerim > Eklentiler > Yeni Ekle gidin, Google Site Kit araması yapın, eklentiyi yükleyin. GSC’yi kullanmaya başlayabilirsiniz.

Doğrulama sürecinin daha ayrıntılı bir açıklaması için bu kılavuza bakabilirsiniz.
8. Site haritanızı oluşturun ve yükleyin
WordPress, kullanıma hazır XML site haritaları oluşturmaz. Bu işlevselliği eklemek için eklentilerden birini kullanabilirsiniz. Google XML Site Haritaları muhtemelen en yaygın kullanılan ve güvenilir çözümdür. Bir site haritası eklentisi seçerken aşağıdakileri çalışmaları yapmanıza izin verdiğinden emin olun:
- Kullanıcı tanımlı URL’leri dahil et/hariç tut;
- WordPress sınıflandırmalarını dahil et/hariç tut;
- Tarama önceliğini ayarlayın;
- Tarama sıklığını değiştirin.
Hangi eklentiyi kullanırsanız kullanın, web sitenizde bir sayfa oluşturduğunuzda veya kaldırdığınızda site haritanızı otomatik olarak oluşturması muhtemeldir. Site haritasının şu URL kullanılarak da saklanması muhtemeldir: örnektir – www.turksem.com/sitemap.xml

Google muhtemelen site haritanızı kendi başına bulacaktır, ancak Google Search Console’u ziyaret edip Dizin > Site Haritaları bölümüne giderek ve site haritanızın URL’sini dizine ekleyebilirsiniz.
9. Sayfa içi SEO gerçekleştirin
Web sitenizi kurduktan sonra, onu içerikle doldurmanın zamanı geldi. WordPress web sitenizde yeni sayfalar oluştururken aklınızda bulundurmanız gereken bazı noktalar şunlardır.
Potansiyeli yüksek anahtar kelimeler bulun
Her şeyden önce, içeriğinizi oluşturacağınız anahtar kelimeleri bulmanız gerekir. Ve yalnızca herhangi bir anahtar kelime değil, organik trafik sağlama olasılığı en yüksek olanlardır. Bu, kullanıcılar tarafından sıklıkla aranan ancak henüz rakipleriniz tarafından kötüye kullanılmayan anahtar kelimeler anlamına gelir.
Piyasada pek çok anahtar kelime araştırma aracı var, ancak en çok araştırma yöntemini bir araya getiren aracı bulmanızı tavsiye ederim. Örneğin Google Ads Keyword Planner yeni anahtar kelimeler bulmak için eski ve güzel bir yöntem:

Tek yapmanız gereken referans olarak birkaç temel anahtar kelime girmektir ve sonuçta binlerce yeni anahtar kelime fikri elde edeceksiniz. Elbette bunların hepsi takip edilmeye değer olmayacaktır; bu nedenle arama hacmi ve anahtar kelime zorluğu gibi ölçümleri de dikkate almalıyız. Yalnızca sıralaması kolay olan ve önemli miktarda trafik sağlayacak anahtar kelimelerle kalana kadar bu parametreleri kullanarak anahtar kelimeleri filtreleyebilirsiniz:
Kısa anahtar kelime listenizi oluşturduktan sonra bunları trafik potansiyeline göre sıralayabilir ve içerik oluşturmaya başlayabilirsiniz.
<H> başlıklarını kullanın
Başlıklar hem sıralama sinyalleri hem de kullanıcı deneyimi faktörleri açısından önemlidir. Sayfayı bölümlere ayırarak gezinmeyi kolaylaştırır ve kullanıcıların ilgisini canlı tutar. Ayrıca önceki bölümde keşfettiğimiz anahtar kelimeleri kullanmak için de iyi bir yerdir.
WordPress’e bir başlık eklemek için Başlık Ekle düğmesine tıklayın veya giriş penceresine /heading yazmanız yeterlidir:
WordPress altı düzeye kadar başlığa izin verir, ancak <H1> genellikle sayfa başlığı için ayrılmıştır ve <H4>’ün ötesine geçmeye nadiren ihtiyaç duyulur; bu nedenle sayfalarınızı ana bölümler için <H2> başlıklarını ve <H2> başlıklarını kullanarak düzenlemenizi öneririz. <H3> H2 başlığının alt bölümler için kullanılır.
Başlık etiketi ve meta açıklaması ekleyin
Başlık etiketi ve meta açıklaması, bir arama snippet’inde gördüğünüz şeylerdir. Varsayılan olarak WordPress, bir gönderi oluştururken bu parametreleri ayarlamanıza izin vermez. Oluşturmanıza izin verilen tek şey bir sayfa başlığı ve bir alıntıdır, ancak bunlar uygun HTML etiketleriyle etiketlenmemiştir, dolayısıyla bunlar başlık etiketi ve meta açıklamasıyla aynı değildir. Yani teknik olarak Google, sayfada bulduğu her şeyden arama snippet’inizi oluşturmakta özgürdür.
Arama snippet’inize ne gireceği konusunda biraz daha kontrol sahibi olmak istiyorsanız, sayfa başlığınızı ve meta açıklamanızı düzenlemek için büyük olasılıkla Yoast gibi bir eklenti kullanabilirsiniz.
Hem başlık etiketi hem de meta açıklama, anahtar kelimelerinizden birkaçını kullanmak için harika bir fırsattır. Başlık, sayfa için ana anahtar kelimenin kullanılacağı yerdir; açıklamanın ise birkaç anahtar kelime varyasyonu için bırakılması en iyisidir.
Resimlere alternatif metin ekleyin
Her ne kadar birincil işlevi olmasa da alternatif metin görselin içeriğini arama motoruna açıklar. Alternatif görseller genellikle içerik oluşturucular tarafından ihmal edilir, ancak görsellerinizi görsel arama sonuçlarına ulaştırmak ve genel olarak içeriğinizin alaka düzeyini artırmak konusunda çok yardımcı olacaktır.
WordPress’te alternatif metinler eklemek için bir sayfaya resim eklerken blok düzenleyicinin Alternatif metin bölümüne gidin. Alternatif metinlerin kısa, kuru ve açıklayıcı olması ve anahtar kelimelerle doldurulmaması amaçlanmıştır.
10. Resimlerinizi optimize edin
Görüntü optimizasyonu her zaman SEO (Arama motoru optimizasyonu) öğrenmenin bir parçası olmuştur, ancak; Pagespeed’in sayfaları hıza göre yargılaması artık özellikle resmin yükü öncelik oldu. Yani görselleriniz ne kadar hızlı yüklenirse sayfalarınızın sıralaması da o kadar iyi olur.
Resimlerin daha hızlı yüklenmesini sağlamanın bariz yolu onları daha hafif hale getirmek, yani onları sıkıştırıp uygun resim formatlarını kullanmaktır. Bir adım daha ileri gitmek istiyorsanız ekran dışı görüntüleri de erteleyebilir (LazyLoad) ve verimli kodlama üzerinde çalışabilirsiniz.
WordPress bağlamında bu görevlerin çoğu bir görsel optimizasyon eklentisi ile gerçekleştirilebilir. Yaygın olarak önerilen eklentiler arasında WP Smush , Imagify ve reSmush.it bulunur . Nispeten küçük bir web siteniz varsa ve çok sayıda görseli işlemeniz gerekmiyorsa, yine de görsel optimizasyonu için harici bir araç tercih etmenizi öneririm. TinyJPG ve TinyPNG gibi çevrimiçi araçlar, görsellerinizi memnuniyetle orijinal boyutunun kabaca yarısına kadar sıkıştıracaktır.
11. Zenginleştirilmiş sonuçları uygulayın
Schema, Google’ın sayfanızdaki belirli bilgi parçalarını bulmasına yardımcı olan bir HTML etiketleri sistemidir. Örneğin, telefon numaranızı etiketleyebilirsiniz; Google bunun telefon numaranız olduğunu bilecektir.
Schema kullanmanın yararı, Google’ın içeriğinizi daha iyi anlaması ve aramada daha iyi sunabilmesidir. Zengin snippet’ler oluşturmak, yerel işletme listenizi doldurmak ve içeriğinizin belirli arama türleriyle alakalı olup olmadığını görmek için Schema etiketlerini kullanabilir. Aslında, sayfalarınızda Schema uygulanmamışsa sıralamaya bile giremeyeceğiniz belirli arama türleri vardır.
Schema’yı WordPress web sitenize uygulamak için ilgili eklentiyi kullanmak en iyisidir. Zaten SEO ihtiyaçlarınız için Yoast kullanıyorsanız Schema özelliklerini inceleyebilirsiniz. Aksi takdirde, Schema veya Schema & Structured Data for WP gibi özel bir Schema eklentisi de kullanabilirsiniz.
Sayfalarınıza Şema işaretlemesini uyguladıktan sonra, Google Yapılandırılmış Veri Test Aracı’nı kullanarak çalışıp çalışmadığını kontrol ettiğinizden emin olun. İlgili araçta kodları da eklemeden çalıştırarak doğru yapılandırılmış mı test edebilirsiniz.
12. Kodu optimize edin
Son olarak, WordPress web sitenizi oluşturmayı ve optimize etmeyi tamamladıktan sonra, muhtemelen artık daha iyi performans gösterdiğini göreceksiniz. Temalar, eklentiler ve manuel özelleştirmeler kodunuzda biraz karışıklık bırakma eğilimindedir. Zamanla bu karışıklık performansınıza ve özellikle kullanıcı deneyimi raporlarınıza yansır.
Kod performansını artırmak için yapabileceğiniz şeylerden biri HTML, JS ve CSS dosyalarınızı küçültmektir. Bu, tüm gereksiz biçimlendirmelerin, yetim kod öğelerinin, satır sonlarının ve yorumların kaldırılması anlamına gelir. Performans iyileştirmeleri genellikle küçük olsa da kod dosyalarınızın dosya boyutunun üçte birine kadar kaybolmasını bekleyebilirsiniz. Bu iş için önerilen eklentiler Autoptimize , WP Super Minify ve Fast Velocity Minify’dır. Daha fazla eklenti yüklemek istemiyorsanız ve küçük bir web siteniz varsa harici kod küçültücüleri deneyebilirsiniz: CSS Minifier , JavaScript Minifier ve HTML Compressor.
Kodunuzu optimize etmek için deneyebileceğiniz başka bir ayarda gerekli olmayan JavaScript’i ertelemektir. Temel olarak sayfa yüklenirken farklı kod bitlerinin yürütülme sırasını yeniden düzenleyin ve gerekli olmayan bitleri satır aşağılarına taşıyın. Bu yine Async JavaScript , Autoptimize ve Speed Booster Pack gibi herhangi bir sayıda WordPress eklentisi ile başarılabilir.
Son düşünceler
Bu ayarlar sıfırdan yapılacak bir WordPress web sitesi oluşturulurken yapılması daha kolaydır. Üşenmeyin ve burada bahsettiğimiz ayarları sitenizi ilk kuruluşunda yapın. Bir noktadan sonra tema değişikliği sizin için çok daha zahmetli olabilir.





Melih
Lazyoad olarak yazmışsınız onu nasıl yapacağız peki onu da açıklar mısınız
veysel
Hocam merhaba, oldukça açıklayıcı olmuş oku oku bitmedi. Ben öncelikle teşekkür etmek istiyorum çok faydalı bir yazı. wordpress siteyi seo da katkısı olduğunu düşündüğümüz için kuracağız bu zamana kadar heğ wix.com üzerinden gittik. Şimdide panel bana çok yabancı geliyor. panel kullanımı ile ilgili bir dersiniz var mı?